ObsidianでMarkdown

結局 VSCode が Markdown を編集するにはプレビューにしても拡張機能にしてもベストなので MarkText を捨てたわけだが、frontmatter のタグなどで文書を抽出したいと思ったのでエディタを探してみた結果 Obsidian に行き着いた。
とりあえず今回は ipad os 版に限って紹介する。
他に Linux,Windows,Mac,iPhone,Android 版が存在する。
Obsidian を再発見
 AppStore の表示で気づいたが以前 ios 用 Obsidian は入れたことがあったものの特に使用せずアンインストールしたようだった。
AppStore の表示で気づいたが以前 ios 用 Obsidian は入れたことがあったものの特に使用せずアンインストールしたようだった。
現在様々なプラットフォームで配信されているようなのでローカル用 Markdwon エディタとして再び利用できるか検討してみる。
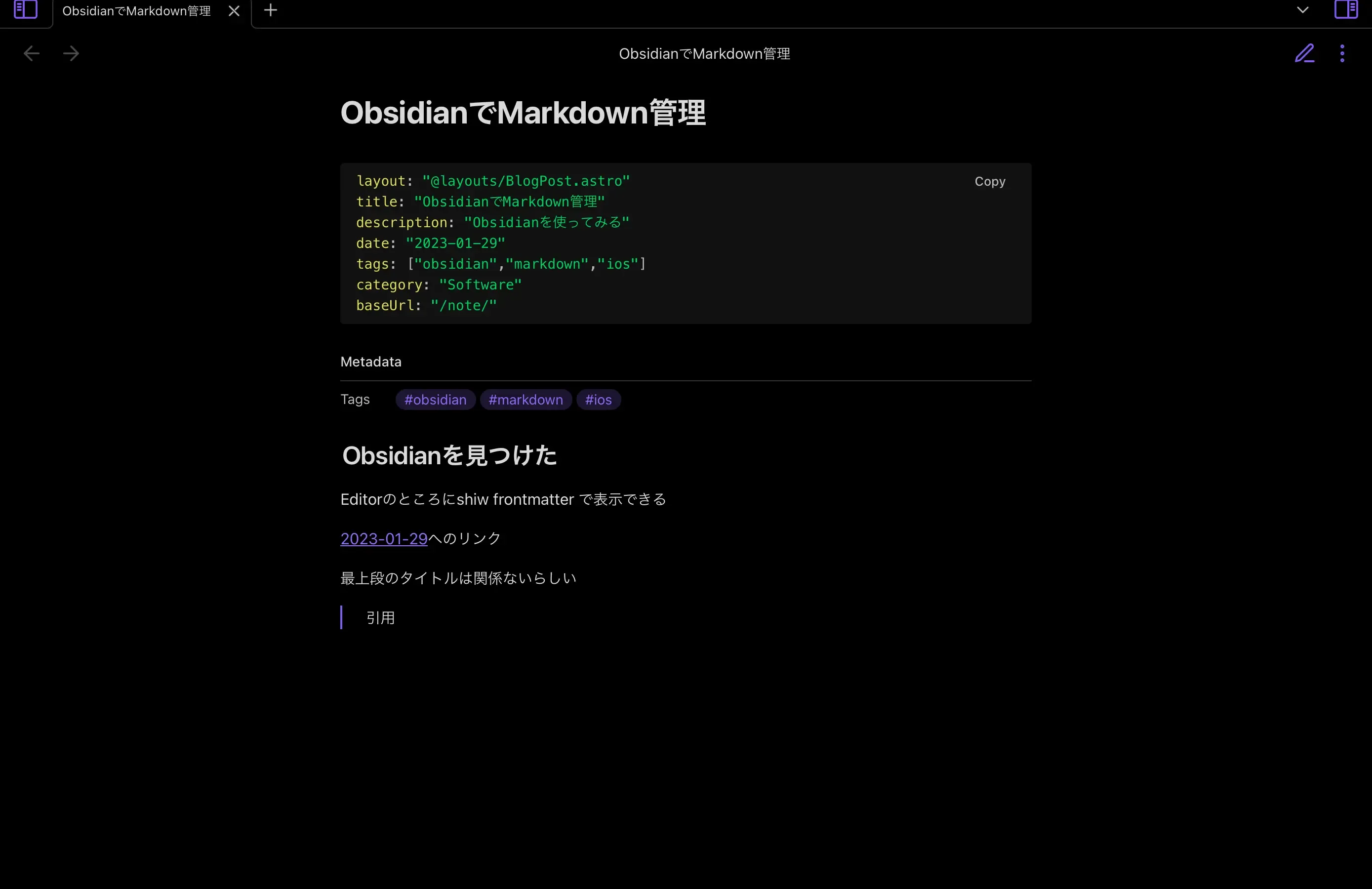
YAML frontmatter を表示
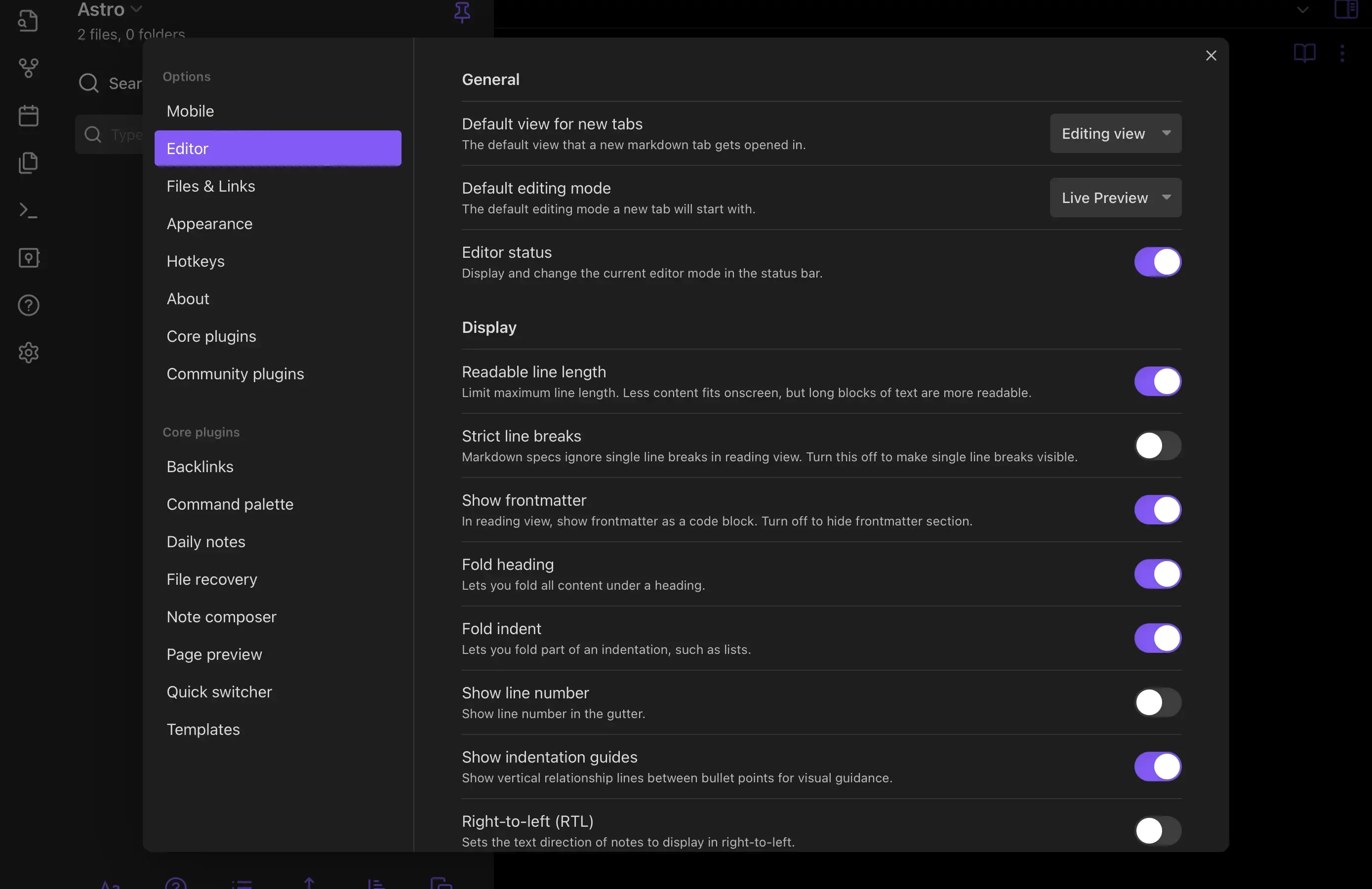
プレビュー状態で色付け表示するために Editor -> Display -> Show frontmatter を ON にする。

Obsidian の独自部分
ざっと見てわかった部分だけだが
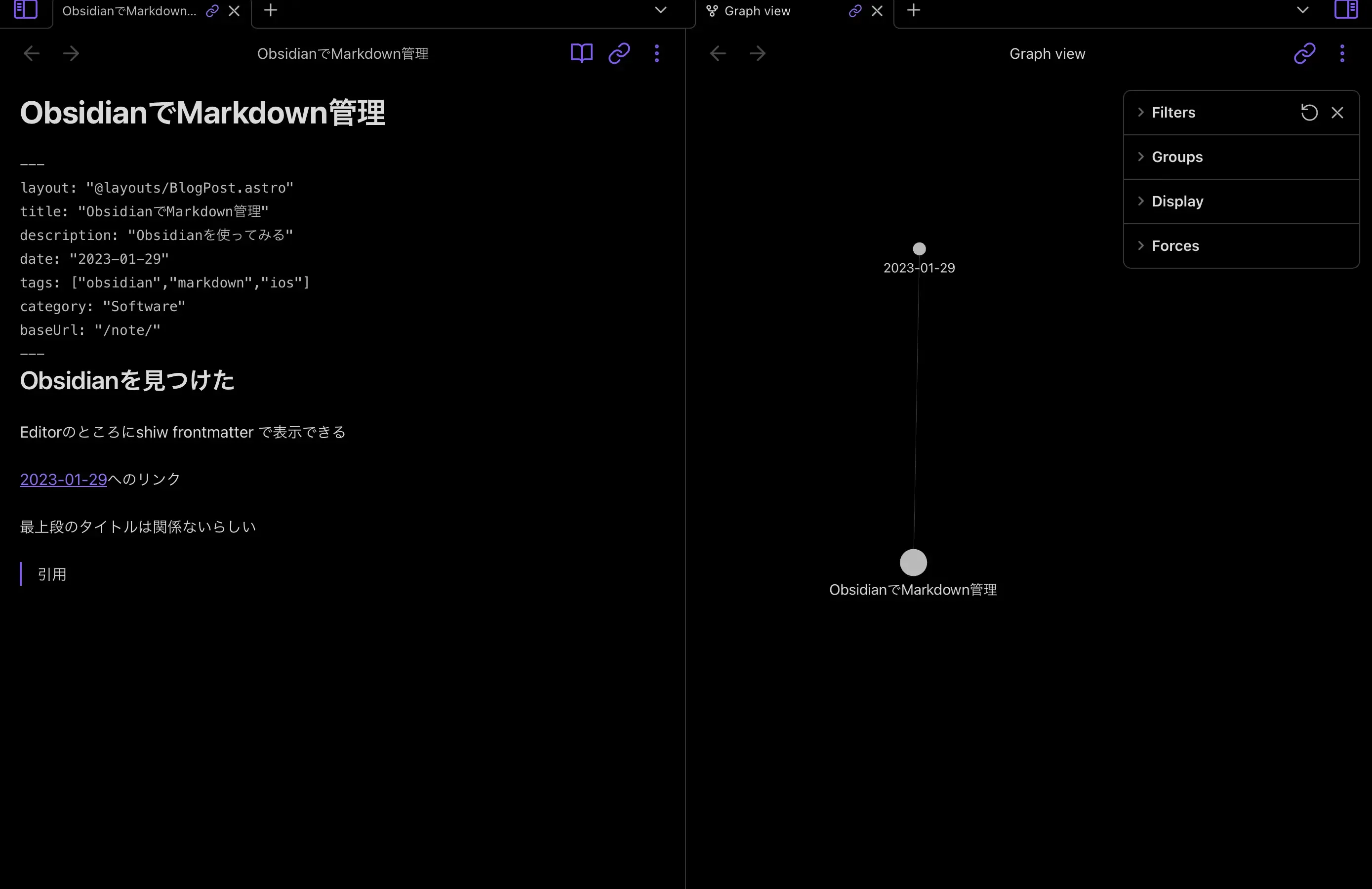
- ファイル同士のつながりの graph 可視化
- ファイルからファイルへのリンク
- YAML frontmatter を一部認識
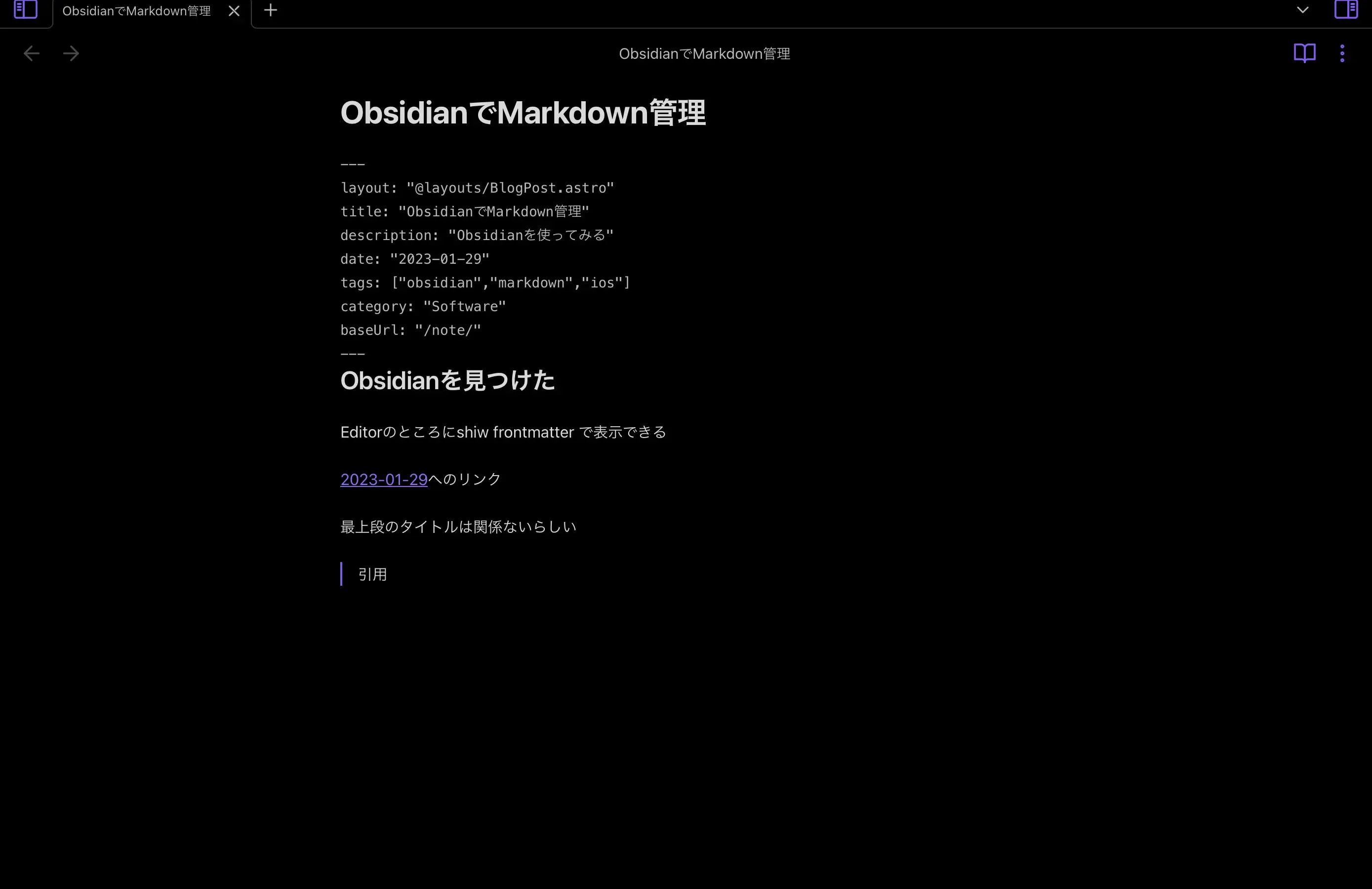
ファイルの最上段のタイトルは Obsidian 管理用タイトルであって本文ではなくそこから下に frontmatter を記述する。
Obsidian の独自拡張だが以下のようにすると他の Markdown ファイルへのリンクとなる。
[[2023-01-29]]へのリンクこれは昔の Changelogmemo の Chalow でも実現していた機能なのでとても便利。
このように可視化されている

Markdown のプレビュー
Metadata としてタグが認識されているのが分かる。タップすれば同じタグを持つ Markdown ファイルを表示してくれる。

ネックは Astro との連携
現状 Astro に Markdown を取り込む方法が見当たらない
VSCode の Markdown 拡張はプレビューも便利な上に Astro の補完が効く Markdown も相まってローカルで利用する意味は薄い気がする
しかし frontmatter のタグを認識する知っている限り唯一の Markdown エディタな点は見逃せない
